How To Create A Css File With A Background Image Saved In Another Folder

What a user sees on a website will impact how expert their user feel is. It will likewise touch how easily they can use the whole site in general.
Adding images to the background of certain parts of a website is oftentimes more visually highly-seasoned and interesting than just changing the background-color.
Modern browsers support a variety of epitome file types like .jpg, .png, .gif, and .svg.
This article explains how to add together images to your HTML code and how to then fine-melody them to look improve.
Background Paradigm Syntax
The first step is to make sure yous create an avails directory (folder) to hold the images you desire to utilize in your projection.
For example we can create an images binder in the project we are working on and add an image called sunset.png that nosotros desire to use.
The groundwork-paradigm CSS property allows y'all to then place the image behind any HTML element you lot wish.
This could either be the whole page (by using the body selector in CSS which targets the <torso> chemical element in our HTML), or just a standalone specific part of the folio such every bit a section element like in the instance beneath.
To add a background-image to a section tag in your .css file, write the following code:
section { background-image: url("images/sunset.png"); } Allow's discuss what's going on here in particular:
-
sectionspecifies the tag you lot desire to add the image to. -
url()is used to tell CSS where our image is located. - Inside the parentheses,
"images/sunset.png"is the path to the paradigm. This lets the browser know what URL to pull. - The path in this example is called a
relativepath which means it is a local file, relative to our project and to our electric current working directory and is not a web address. To add images we can also use anabsolutepath, which is a total spider web address and starts with a domain URL (http://www.). - Using quotes is a skilful habit but nosotros tin omit them, so
groundwork-image: url(images/sunset.png)works the same. - Don't forget the semicolon!
How to Finish Background Echo
When yous apply a groundwork prototype to an element, by default it will echo itself.
If the image is smaller than the tag of which information technology's the background, information technology will echo in guild to fill up in the tag.
How do we terminate this from happening?
The background-repeat property takes in four values and we are able to change the management in which the epitome repeats, or end the prototype from repeating itself all together.
department { groundwork-repeat: repeat; } This is the default value if we don't requite the background-repeat holding a value. In this case the image is repeated both horizontally and vertically so in both x-management and y-management respectively until it fills the space.

section { background-repeat: no-repeat; } 
The no-echo value stops the image from repeating itself from all directions. The image is only shown once.
section { background-repeat: repeat-y; } This value repeats the image only horizontally on the folio. The image is repeated across the page, in the 10-direction. The x-direction in math is from the left to the right.
section { background-echo: echo-y; } This value repeats the image simply vertically on the page. The image is repeated downwardly the page ,in the y-direction. The y-management in math is from top to lesser.
How to Set Background Position
After calculation a background paradigm and stopping it from repeating, we are able to further control how it looks inside the background of the tag past improving its position.
We'll employ the background-position property to do this.
The selector takes in two values. The first 1 is for the horizontal position, or x-management (how far beyond the tag). The second one is for the vertical position, or y-direction (how far down the tag).
The values can be units, like a pair of pixels:
section { background-position: 20px 30px; } This will move the prototype 20px across and 30px down the containing tag.
Instead of pixels we can utilize a set of keywords like right, left, pinnacle, down, or center to place the image at the correct, left, top, down, or center of the tag.
section { background-position: right center; } This places the prototype at the right hand side of the center of the tag.

If we wanted to center it both horizontally and vertically, we would exercise the following:
section { background-position: center heart; } 
To position an image with finer detail, it is worth mentioning that nosotros can use percentages.
section { groundwork-position: twenty% xl%; } This positions the image 20% across the tag and forty% downwards the tag.
And so far we have seen values used in combination, but nosotros can also only specify one value like background-position: 20px; or background-position: centre; or background-position: 20%;, which applies it to both directions.
How to Resize a Background Epitome
To command the size of the background paradigm nosotros tin can use the background-size property.
Again, like the previous backdrop mentioned, information technology takes in two values. I for the horizontal (x) size and ane for the vertical (y) size.
We can utilise pixels, like so:
department { background-size: 20px 40px; /* sizes the epitome 20px across and 40px down the page */ } If we practise not know the verbal width of the container we are storing the image in, there is a prepare of specific values we can requite the holding.
-
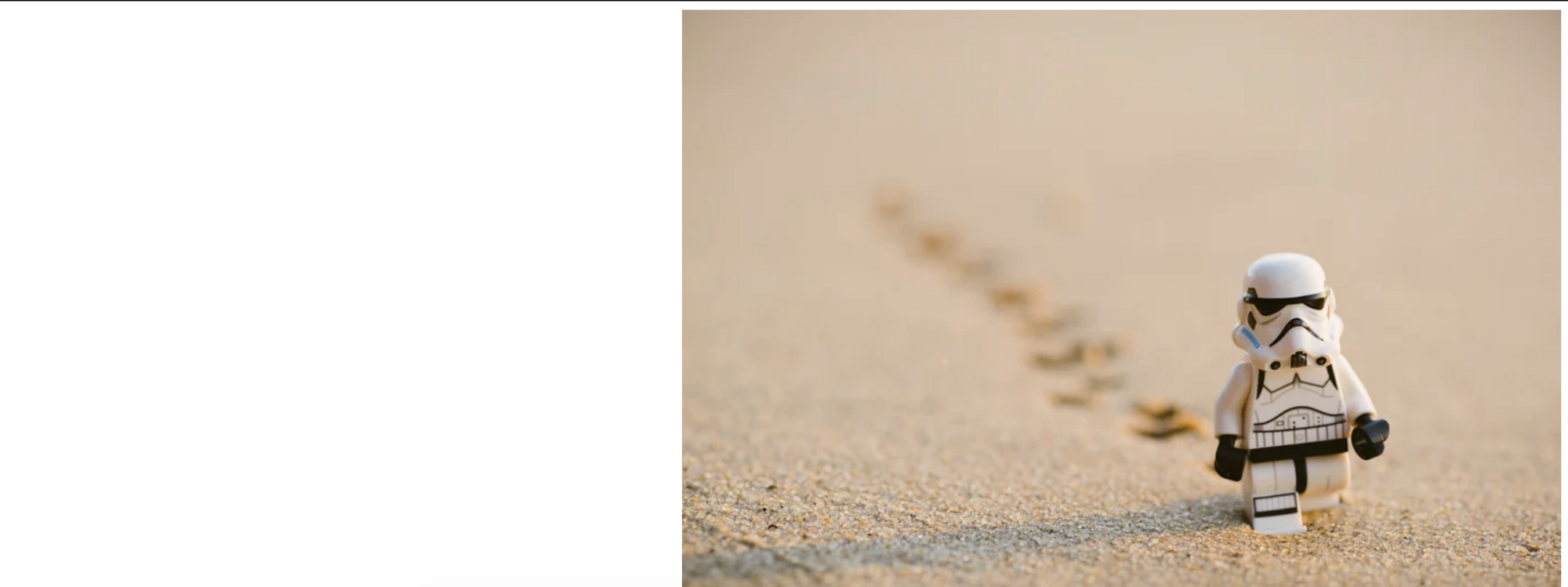
background-size: cover;resizes the background image so it covers up the whole tag'south groundwork space no matter the width of the tag. If the epitome is as well large and has a larger ratio to the tag it is in, this means the paradigm volition go stretched and therefore cropped at its edges. -
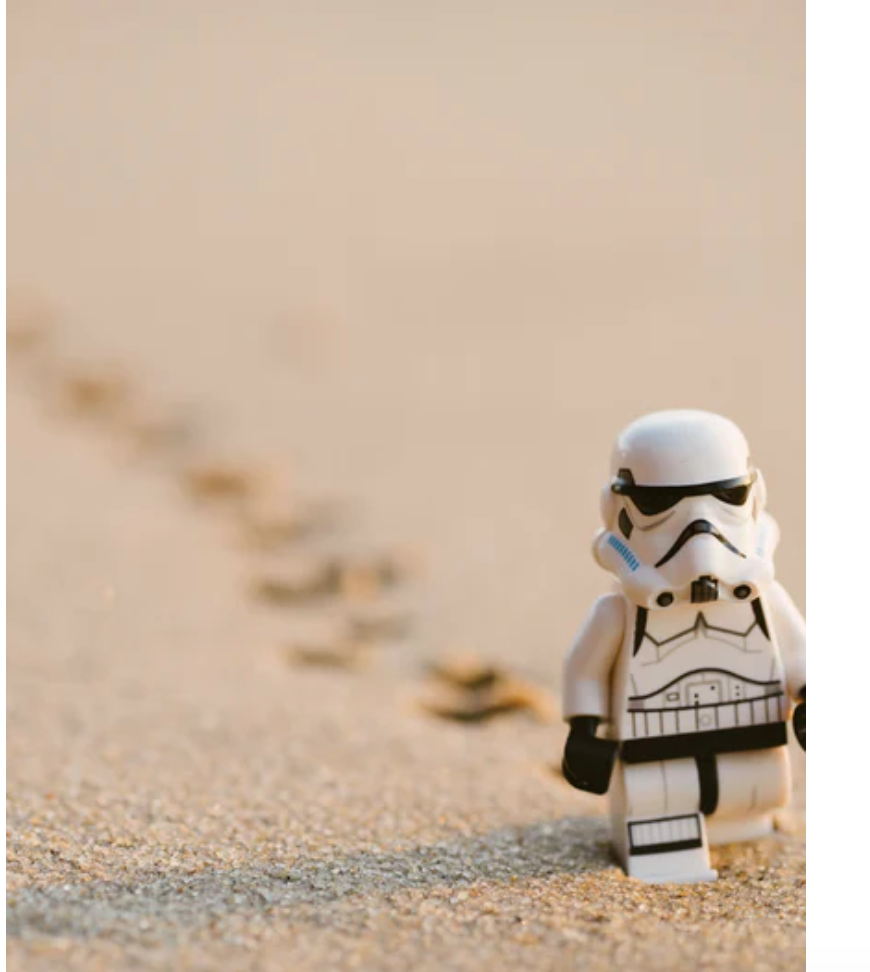
background-size: contain;contains the image, every bit the proper noun suggests. It will make sure the whole image is shown in the background without cropping out any of it. If the image is much smaller than the tag there will exist space left empty which will make it repeat to fill up it up, and so nosotros can use thebackground-repeat: no-repeat;dominion we mentioned before.
The rule background-size:cover; in this case will crop of parts of the image

When we change it to background-size:contain; nosotros see that the image shrinks to fit the section tag.

How to Utilize the Background Zipper Property
With the background-attachment holding we can control where the groundwork image is attached, significant if the image is stock-still or not to the browser.
The default value is groundwork-zipper: roll;, where the groundwork paradigm stays with its tag and follows the natural flow of the page by scrolling upward and downward as we scroll up and downwards.
The second value the property can take is background-attachement: stock-still;.
This makes the background prototype stay in the same postion, fixed to the page and fixed on the browser's viewport. This creates a parallax consequence which you tin see an example of hither:
See the Pen by Dionysia Lemonaki (@deniselemonaki) on CodePen.
Background Gradients
A unlike use case for the background-image belongings is for telling the browser to create a slope.
The background-epitome in this case does not have a URL, but a linear-gradient instead.
The simplest way to practice this is to specify the angle. This controls the direction of the gradient and how to colors will alloy. Lastly add two colors that you desire blended together in a gradient for the tag's background.
A slope that goes from top to bottom and from black to white is:
section { background-image: linear-gradient(blackness,white); } The nigh common degrees used for gradients are:
-
0degfrom top to bottom -
90degfrom left to correct -
180degfrom lesser to top -
270degfrom right to left
The above degrees each correspond with to top, to right, to bottom and to left, respectively.
department{ groundwork-image: linear-gradient(to left,pink,orange); } Run into the Pen by Dionysia Lemonaki (@deniselemonaki) on CodePen.
Instead of keyword colors we tin can use hex colors to be more detail and have a wider range of options:
department{ background-image: linear-gradient(to left,#42275a, #734b6d) } See the Pen by Dionysia Lemonaki (@deniselemonaki) on CodePen.
We can also include more than than two colors in a gradient, creating different affects and color schemes.
Conclusion
This marks the end of our introduction to the basic syntax of the groundwork-image property.
From hither the possibilities are countless and leave room for a lot of creative expression. These furnishings help the user take a pleasant experience when visiting your website.
I hope this was helpful, and thank yous for reading.
Have fun with your designs and happy coding!
Learn to code for free. freeCodeCamp's open up source curriculum has helped more 40,000 people get jobs as developers. Get started
How To Create A Css File With A Background Image Saved In Another Folder,
Source: https://www.freecodecamp.org/news/css-background-image-with-html-example-code/
Posted by: matterfinge1992.blogspot.com


0 Response to "How To Create A Css File With A Background Image Saved In Another Folder"
Post a Comment