What Is The Best Background Color For A Website

Whether you're building your new site'south brand from scratch, or are rethinking the palette of your existing website, this guide will help yous choose the right color scheme. We'll run yous through the best colors for websites, and help you detect the ane that suits your site'south unique grapheme and style.
After all, color is a massive attribute of branding. Ever noticed that almost every fast nutrient restaurant uses cherry-red and yellowish in their logos? That's considering together, these encourage hunger and friendliness. Orange implies fun and friendly, blue is reliability, and light-green suggests freshness and nature, while blackness indicates luxury or elegance.
So what exercise you want your brand to say? Read on for the all-time colors for websites, and which ones you lot should exist building your make's personality effectually.
Do You Like Our Graphics?
Want to employ whatever of the graphics on this folio? Be our invitee! You can access our graphics,plus a handy infographic summary, on this Google Drive. Simply be sure to credit u.s. by linking back to this commodity. Enjoy!
Like we mentioned, colors tin trigger certain feelings on sight . There is a lot behind colour psychology – you can bank check out the infographic on this folio for some interesting unpacking of unlike brands and the colors they apply, besides as the feelings they inspire.
You might think that you aren't afflicted by colors, just yous'd be surprised to see the difference that color selection can brand to a company's bottom line. In fact, 85% of people claimed that color has a major influence on what they purchase.
When some companies experimented with their button colors, they noticed a abrupt uptick or decline in their conversions. For instance, Beamax, a company who makes projection screens, noticed a gargantuan 53.one% increase in clicks on links that were red vs links that were bluish.
And that's not just clicks – a report run on the mental touch of colors found that colors boosted brand recognition by an boilerplate of fourscore%. For example, think of Coca-Cola, and you lot'll probable motion picture their vibrant crimson cans.
Don't take this to hateful that blood-red is rex, however, as there's no real rule to this. If your site is mainly red, a ruby call to activeness won't stand out that much, so you lot'll want to play around with colors until you notice a combination that works for you.

So how do you find 1 that works for y'all? Now you know how important colors are for your website's branding and feel, permit's take a look at what yous should do to decide on what colors y'all should pick.
Y'all first demand to get a good understanding of what you're selling/providing. If you're trying to achieve a more than premium, high-end image, then purple is your go-to, as people associate it with royalty, high quality, and intrigue.
However, if y'all're looking to reach a broader audition, bluish is a reassuring, gentle color that fits well for more delicate subjects, like healthcare or financials.
The best mode to decide on a chief colour is to think near the vibe of your product or service, and peruse colors that fit that vibe to find one you lot like. Here are some examples:
- Red: Coca-Cola or Nintendo – Implies excitement or happiness
- Orangish : Nickelodeon or Fanta – Implies a friendly, fun time is ahead
- Yellow: Nikon or McDonalds – Implies optimism and happiness
- Light-green: Whole Foods or Creature Planet – Implies freshness and nature
- Blue: Walmart or American Express – Implies dependability and reassurance
- Purple: Authentication or Cadbury – Implies a distinguished brand that has a history of quality
- Brown: Nespresso or UPS – Implies a reliable product that tin exist used by anyone
- Black: Chanel or Adidas – Implies luxury or elegance
- White: Apple or Nike – Implies sleek, convenient products
If you already have a colored logo, information technology makes sense to have a master color that matches your existing branding. Nintendo's branding is very red, and this comes through on their homepage.

This is probably the easiest step, as you'll likely already have an idea of what color you desire your website to be. Simply make sure to save the hex lawmaking!
Once you have a primary colour in mind, information technology'due south time to choose the other colors that you'll exist using. A good starting point here is to consider color compliments. Every color has a analogue that makes it "popular," and these are known as colour compliments.
For instance, a red circle on a green background pops a bit more than a blue circle on a green background. But a blue circle volition look a lot better and more than obvious on an orangish background.
So if you're using a predominantly green website, it's a adept idea to implement red calls to activeness, or use ruddy to highlight important features that yous want to grab the middle of any readers.
Try to merely have i or two colors on top of your main color. More that, and y'all'll be struggling with clutter. Nothing will stand out well if you inundate visitors with loads of unlike stimuli.

A skillful example of using additional colors is hearing aid brand Eargo. Information technology has a main color of orangish, then it's used this duller bluish to highlight this important department of its website. From what we know about color compliments, nosotros can run across how this blue and bright orange contrast against each other. The orange also makes important elements pop, like the "add together to cart" button and the logo.
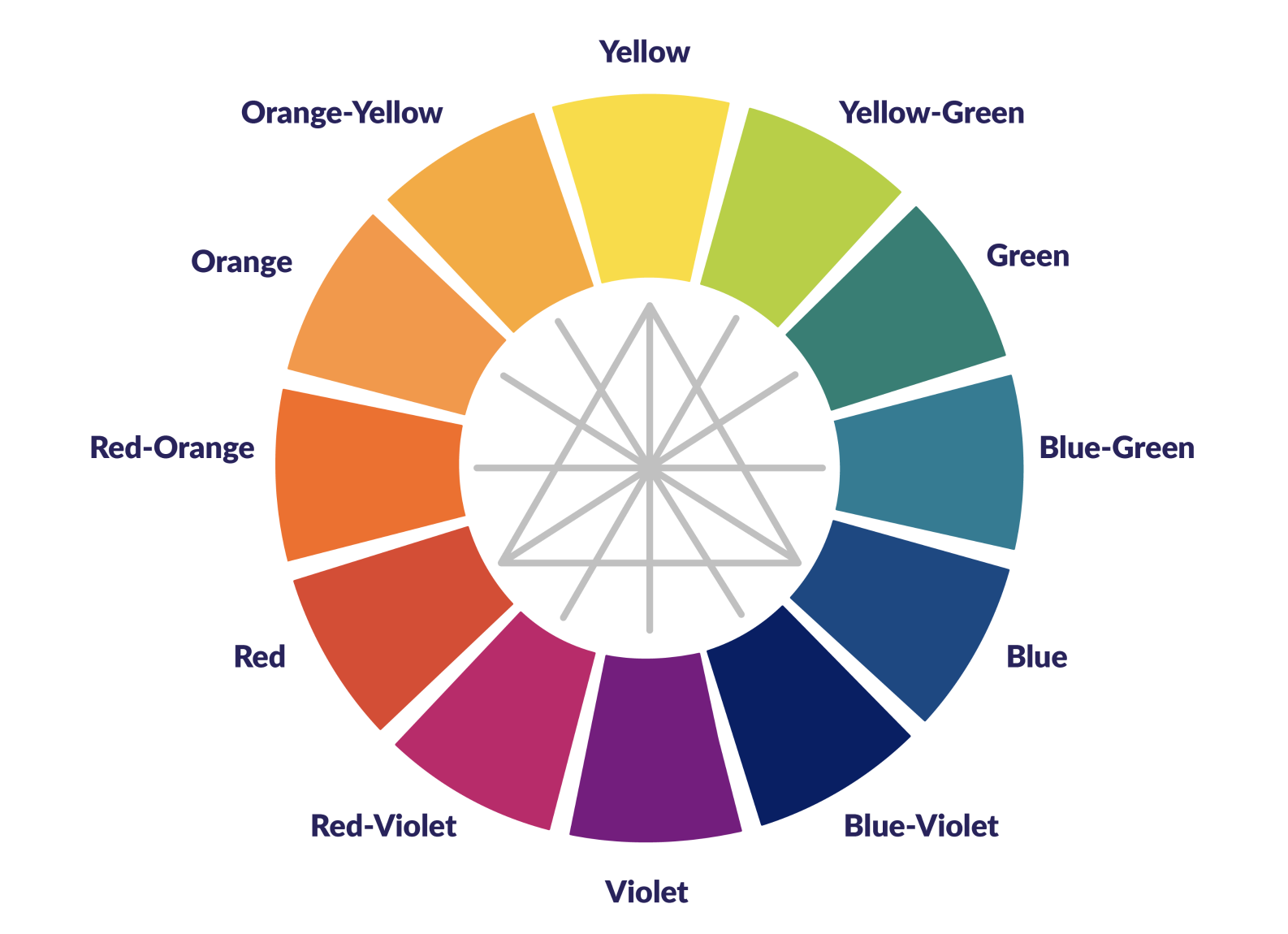
Using a color wheel volition help you find color that piece of work together. Complementary colors are located straight contrary from each other, and the 3 principal colors are on the triangle points.

This is an important selection, as the background of your website is theoretically going to take up more space than whatever other color. However, information technology's an like shooting fish in a barrel choice to brand, since it really boils downward to two options.
You can get for a more muted version of your principal color in order to solidify your branding. This will require a white or greyness overlay on the background in order for text to evidence up.
Alternatively, you could simply have the whole website be an off-white color, which is the more common choice. It's inoffensive, and won't finish annihilation – text, images, or links – from jumping off the page.

Look no further than our own website to see what a blank, gray groundwork can highlight.
The final finish on your colorful journey is to nail down a typeface colour. Yous might go for the easy choice and choose black, simply have a scan around the internet, and yous'll find that purely blackness typefaces aren't every bit common as you'd think.
A black typeface on a white groundwork tin can lead to eye strain , as there'south a 100% contrast – and people volition be more likely to click away if your website is difficult to read.
While explicitly colored typefaces should be reserved for links and of import bits of information, yous can employ gray or gray-tinted color to give your website a softer, more inviting look. There isn't a ton of room for experimentation, simply it can be worth coloring your text for that finishing touch.

A quick look at this page on Penguin Books' website shows that they've elected for a softer grey tone for their text. This is a lot less ambitious than a stark black and white contrast, and allows for a softer vibe.
By now, you'll accept a sense of what kind of color your website will be using. Here are a few boosted tips for when yous're considering colors.
Use consistent saturation
One affair you tin can do to strengthen your make is to use various colors with a like saturation. Saturation is another way of maxim a colour'southward brightness. Take a look at drink visitor Innocent's usage of colour:

Hither they have six different colors, but none of them feel out of identify or jarring. That's because their saturation is muted to the same level, making it feel consistent.
Use the same color, simply vary saturation
When a make has a strong connection with a sure color, they might not want to branch as well far from it. Even so, everything beingness a single color can become a bit stale, then it can be fun to take your primary color and play with the saturation a chip. Have a look at the social media options in the bottom left of this TechCrunch article.

All v of them are a similar green, but have varying levels of brightness. These vary up the visuals of the folio, while also reinforcing the thought that a lighter green is synonymous with TechCrunch.
For some more than tips, check out our infographic below that highlights what different make colors represent to consumers, how they're used for various marketing purposes, and examples of brands using them inside their own logos.

If you're fix to offset looking for colors, where exercise you start? Information technology can be tricky to boom down a shade when you're just given a color wheel. More often than not, you selection something that looks entirely different when it'due south implemented. And fifty-fifty if y'all observe one colour yous like, you might desire to find a palette that works well alongside it.
That's why in that location are specialized tools to aid y'all settle on a colour scheme for your website. One example is Coolors – a website that helps yous take hold of a premade colour scheme and implement it into your website.

In that location'southward likewise Colour Safe , another website that lets you generate and browse colors past type, assuasive you to find that perfect red or green.

Once you lot've formulated a palette, y'all can input your website onto checkmycolours.com , which volition clarify your website and give you technical feedback on how effective your color scheme is for those with colorblindness or poor monitors.
Here are the steps yous'll want to take when picking colors for your website:
- Cull a main color: Choice a color that suits the free energy of your product or service.
- Cull your additional colors: Pick one or two additional colors that complement your main color, ideally colors that make your primary color "popular."
- Cull a background color: Choose a color for the background of your website – possibly less "aggressive" than your primary color.
- Cull a typeface color: Cull a colour for the text that is going to be on your website – remember that a solid black typeface is rare and non recommended.
And don't be afraid to use different resources online to observe your perfect color philharmonic – in that location are plenty around to sink your teeth into!
Try not to have more 2 or three colors popping up consistently. Obviously you can implement things similar photos or infographics that use a cavalcade of coloring, simply when it comes to background colors, branding, and site functions (like buttons), try to keep it simple so that no one gets overwhelmed.
Eye-catching colors should be used sparingly, or they'll lose their impact. You desire this affect to exist on conversion points, like "Buy Now" buttons. Costless colors, like we mentioned above, are a swell mode to pop out of your website's color scheme and draw the user's eye to an important point.
In branding, the almost common colors are the three primary colors – red, green, and blue. This carries over to website color schemes besides.
You could suspension the mold and get for a yellow or purple website, but the primary colors are popular for a reason. You'll want to make certain your branding has a reason to exist a less mutual color.
What Is The Best Background Color For A Website,
Source: https://www.websitebuilderexpert.com/designing-websites/how-to-choose-color-for-your-website/
Posted by: matterfinge1992.blogspot.com


0 Response to "What Is The Best Background Color For A Website"
Post a Comment